
Hi ~ 大家今天過得好嗎?光輝十月 Nova 小編超振作,打鐵趁熱要來上菜🥩
今天要介紹一個全新的行銷工具按鈕 :
Share to Facebook Button 分享到臉書按鈕
很多在 Chat Bot 中好玩的行銷活動,若是能讓用戶主動分享到自己的臉書,真是再好不過了!Nova 小編心有戚戚焉,求擴散的心與眾行銷人員同在,敲碗工程師生出了這個好功能。
使用情境有很多種,簡單舉些例子:
📌讓用戶分享活動貼文或影片貼文
📌互動遊戲 (如小測驗 )▶ 讓用戶分享結果
📌新品上市▶分享後享有優惠碼或早鳥價
📌行銷活動▶分享後取得抽獎資格
除了可以分享貼文到用戶的動態牆,還能讓用戶分享到社團、朋友動態牆或朋友的 Messenger,這麼好的功能已經被實作在 Botsnova 裡面,馬上就來瞧瞧👀。
在系統中設置【分享到Facebook按鈕】步驟 :
-
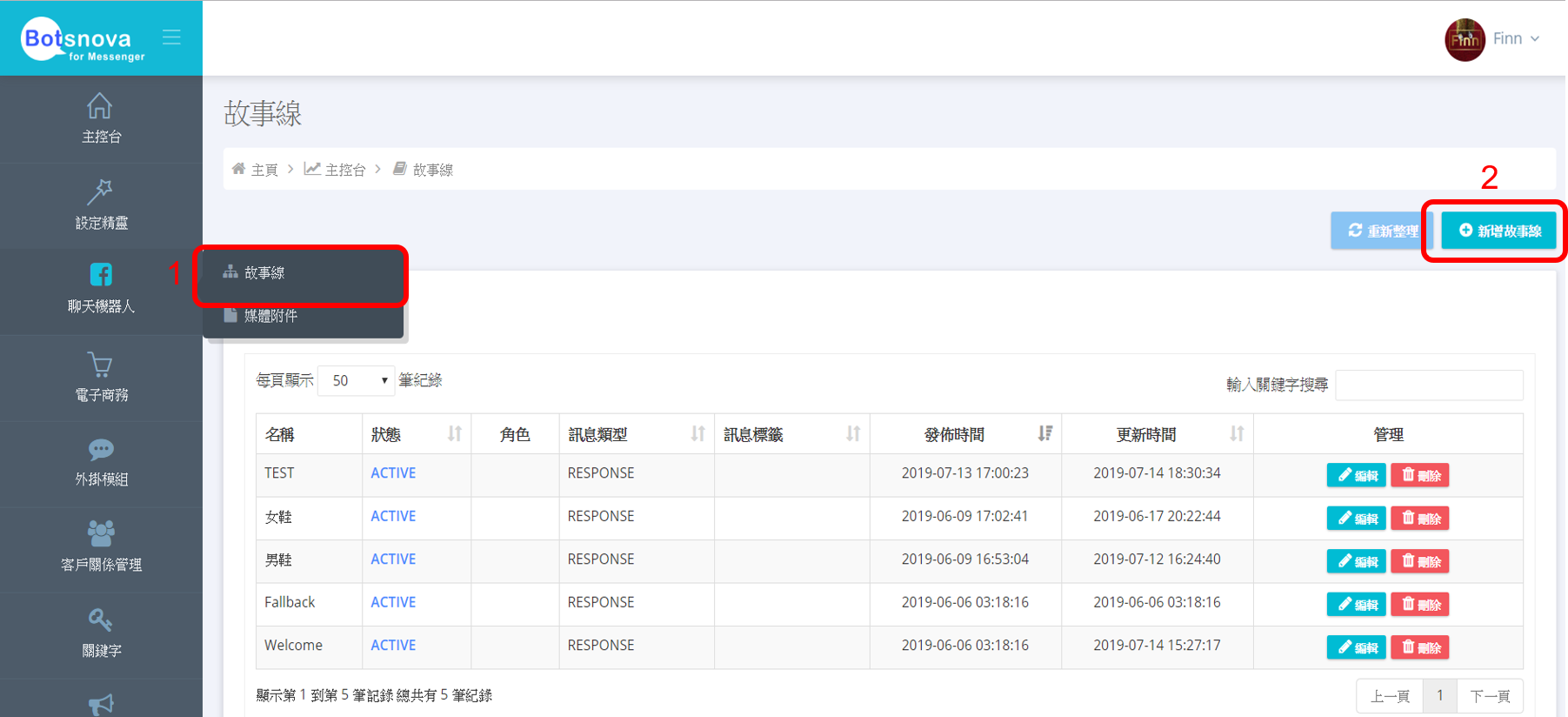
- 左側主選單>聊天機器人>故事線
- 點擊右側「+新增故事線」,會在桌布加入一個空白故事版 (Story Board )

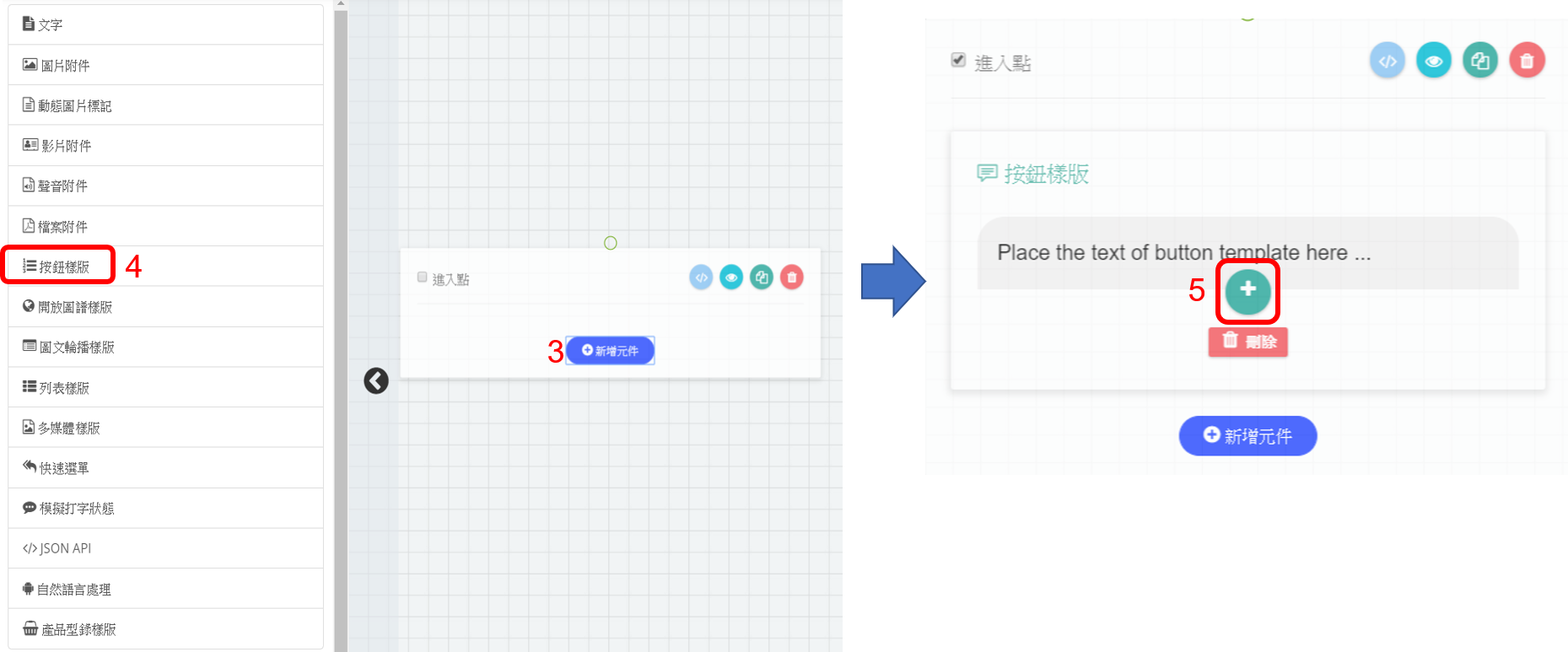
- 在空白故事版 (Story Board )裡點擊「新增元件」
- 從展開的樣本選單中挑選「按鈕樣板」加入 Story Board
- 點擊「+」新增按鈕選項

- 挑選「Share To Facebook Button」
- 按下「儲存」
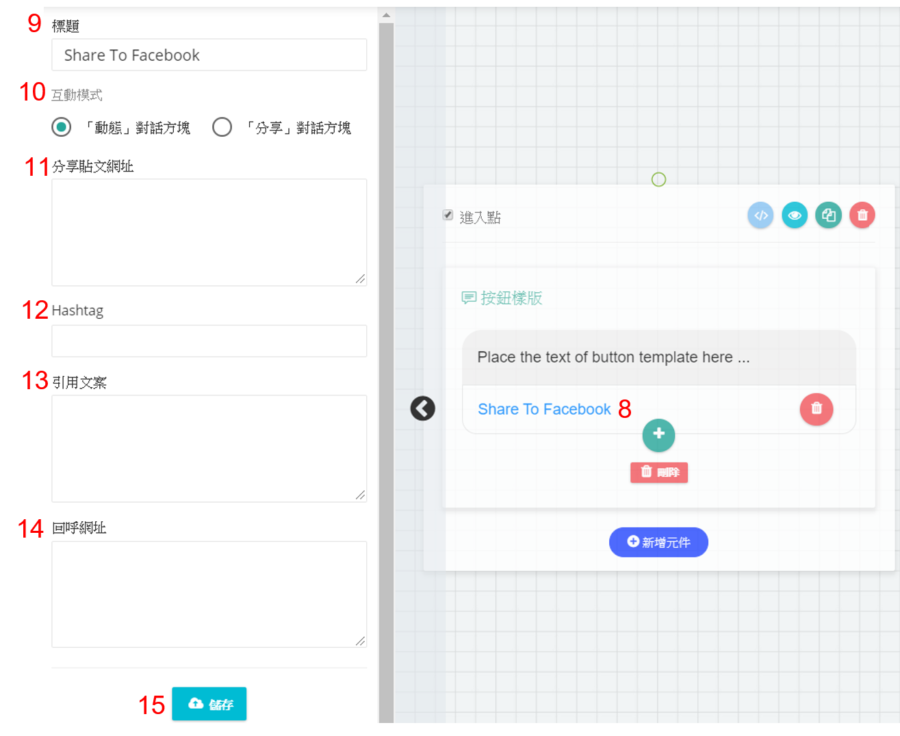
- 按下新加入的「Share To Facebook Button」按鈕,展開左側編輯列

- 設定按鈕標題
- 選擇互動模式
🔹「動態」對話方塊 ➡ 讓用戶發佈至自己的動態時報。
🔹「分享」對話方塊 ➡ 讓用戶可以發佈至自己的動態時報、朋友的動態時報、社團,或者 Messenger 上的私人訊息。
這兩者最大差異在於是否限定用戶分享範圍,可以依照行銷用途來決定互動模式。

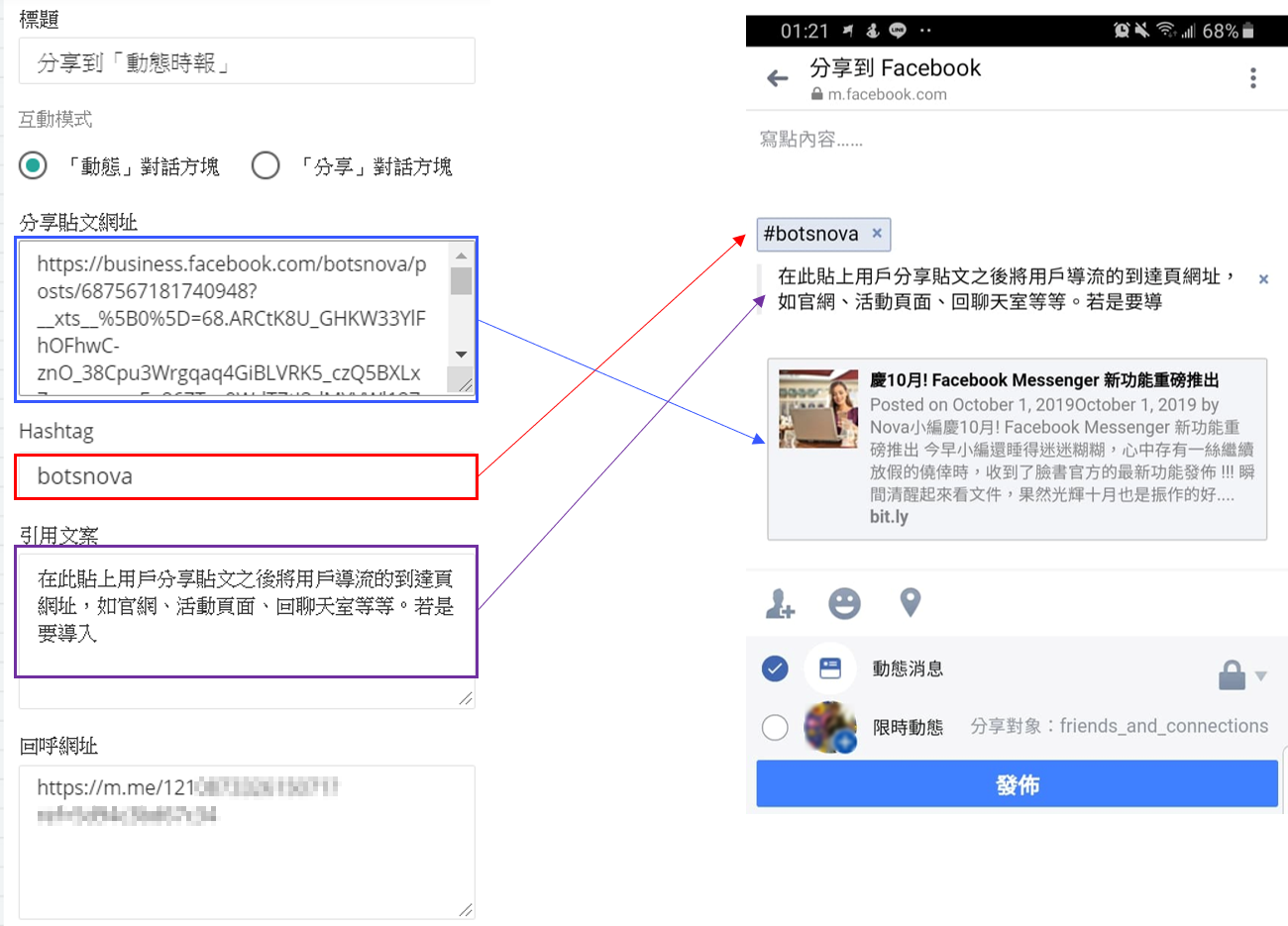
- 分享貼文網址
貼上要讓用戶分享的該則臉書貼文網址。 - Hashtag
輸入要使用的Hashtag ( 注意 : 只能設置一組 ) 。 引用文案(本功能臉書已移除)
行銷人員可以在此輸入新的文案或是引用該則貼文文案,要注意的是:
貼文內容包含站外連結(如官網活動頁或文章)時,貼文本身的文字才會被引用;若原本的貼文只有文字+圖片(一般的圖片貼文),文字就不會出現。- 回呼網址
在此貼上用戶分享貼文之後將用戶導流的到達頁網址,如官網、活動頁面、回聊天室等等。若是要導回聊天室,請使用 https://m.me/連結。 - 設定好後按下「儲存」,設定就完成了。
對照一下分享貼文的樣式,更清楚各自呈現的地方。
👉👉這裡有實際應用範例,馬上就來試試看吧!

Leave a Reply